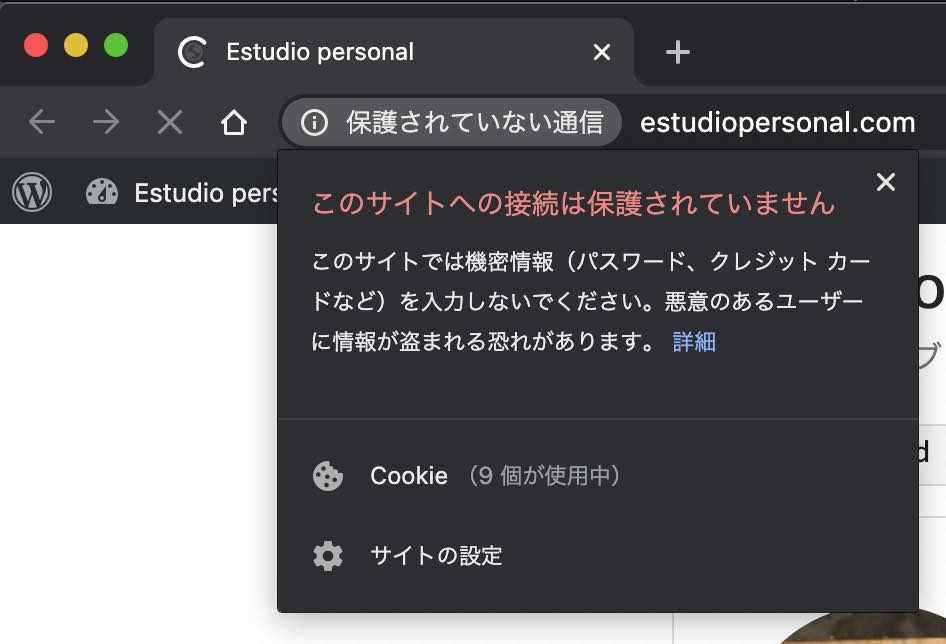
Chromeで当サイトを表示させるとアドレスバーの左に「保護されていない通信」という文字が表示されていました。
そこをクリックすると「このサイトへの接続は保護されていません」というメッセージが出ます。
Safariで表示させると、アドレスの左に「安全ではありません」の文字が表示されています。
サイトのアドレスはhttp://から始まるアドレスとなっています。
Googleは常時SSL化を推奨していますので、サイトがSSL化されていないと、Googleから検索順位を落とされてしまうそうです。
また、サイトの信頼性を高めて安心してサイトを訪問してもらうためにもアドレスがhttps://から始まるSSL化は必須と言えるでしょう。
このサイトを運営しているのは「スターサーバー」のライトプラン(旧ミニバード)です。
スターサーバーは無料のSSLサービスを利用できるので設定してみました。
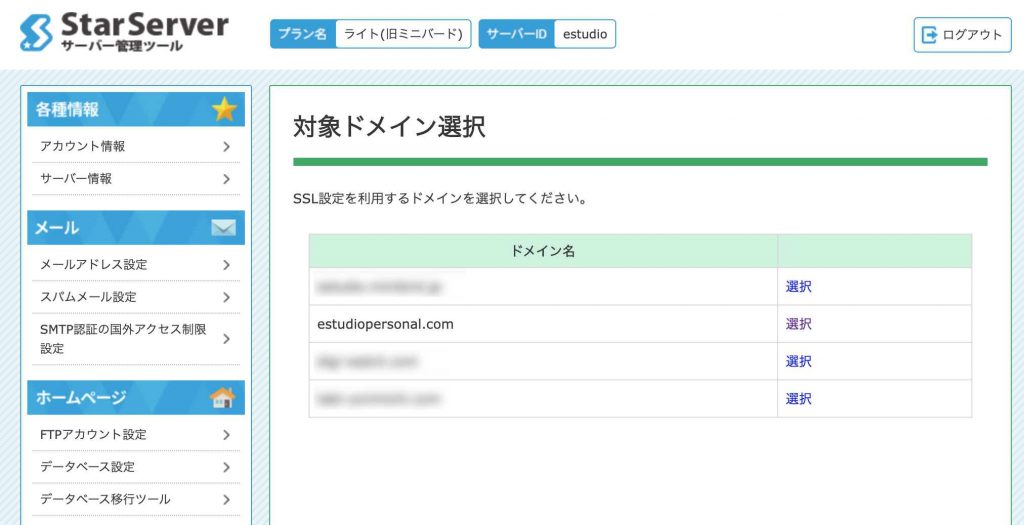
スターサーバーの管理画面にログインして左のメニューの「SSL設定」をクリックします。
次にSSLを設定するドメインを選択します。
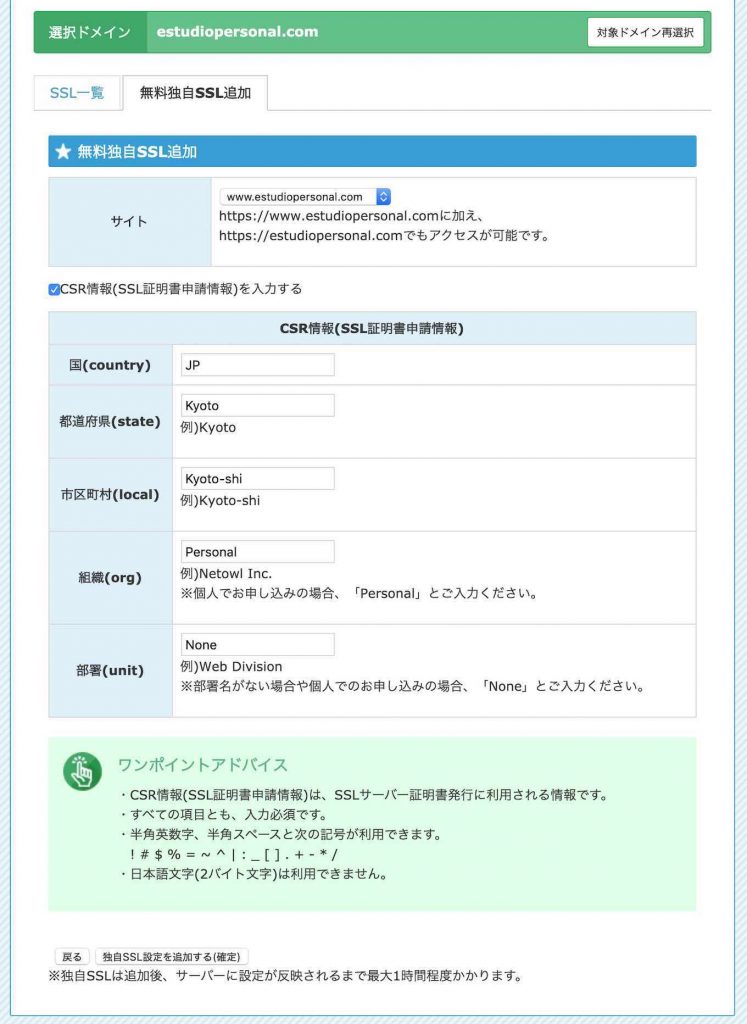
次に「無料独自SSL追加」をクリックします。
サイトの一覧からSSLを追加するドメインを選びます。
その後、CSR情報を入力するの左のチェックボックスにチェックを入れるとCSR情報を入力できるようになります。
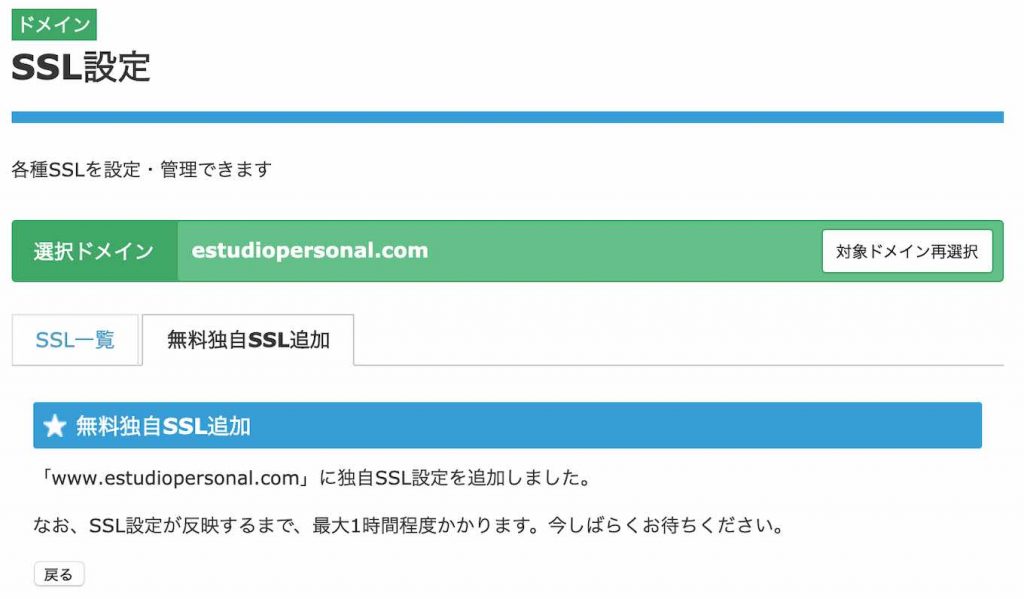
入力後、一番下の「独自SSL設定を追加する(確定)」をクリックして設定終了です。
設定が完了するとこのような画面が表示されます。
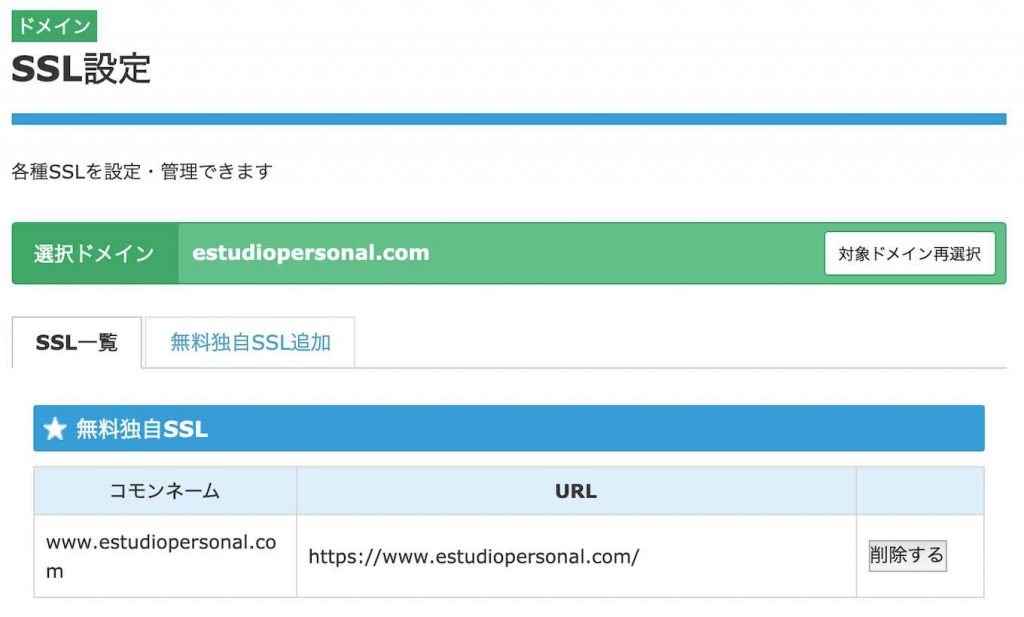
「SSL一覧」の所をクリックするとSSLが設定されていることが確認できます。
その後、しばらくしてhttps://のアドレスでサイトを入力するとサイトが正常に表示されていました。
https://のアドレスでも今までのhttp://のどちらのアドレスでも表示されている状態です。
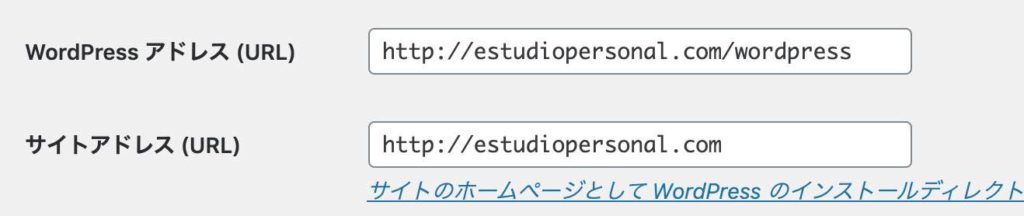
その後、WordPressの管理画面のダッシュボードのメニューの「設定」の「一般設定」の「WordPress アドレス (URL)」と「サイトアドレス (URL)」のURLにsを追加して保存します。

次に、サイト内のリンクのアドレスをhttps://に置換するために、プラグインを利用して変換します。プラグインは「Search Regex」を利用します。

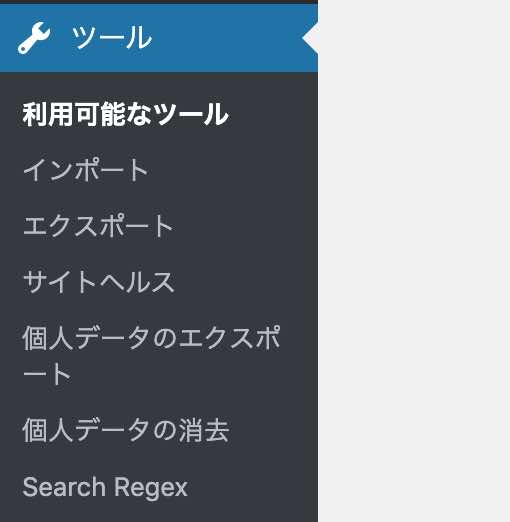
「Search Regex」をインストールして、ダッシュボードの左の「ツール」をクリックすると、Search Regex が使えるようになっています。

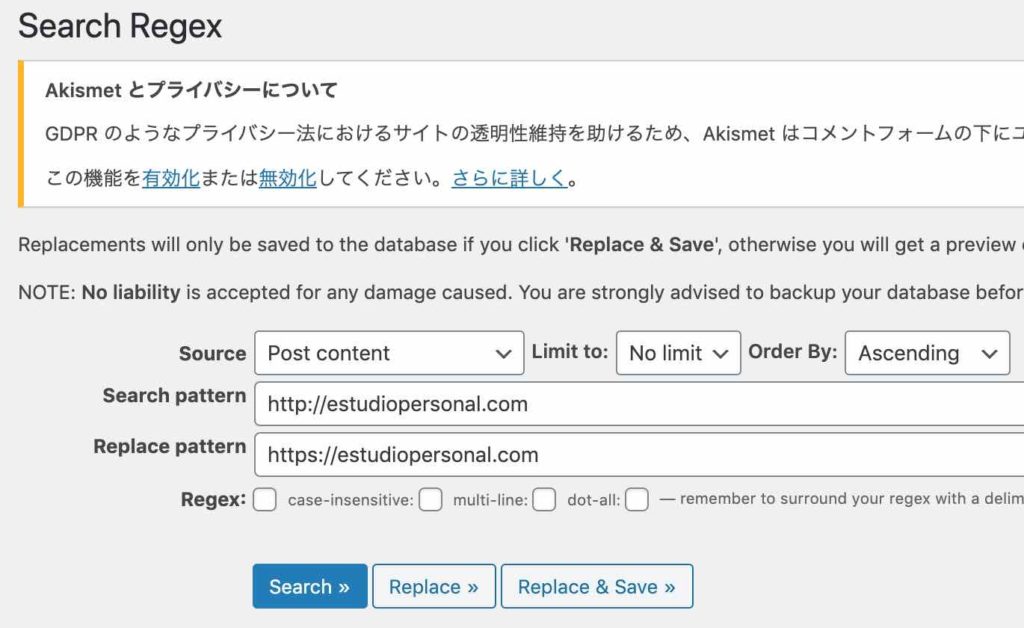
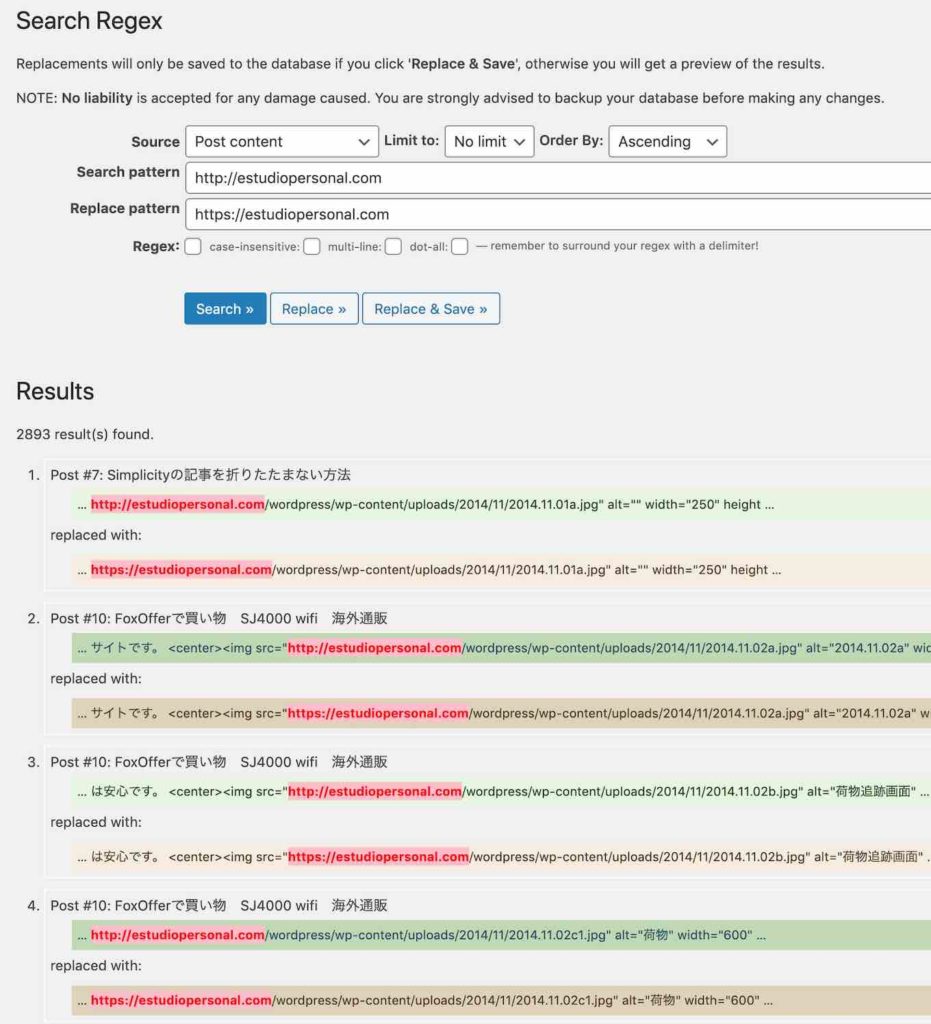
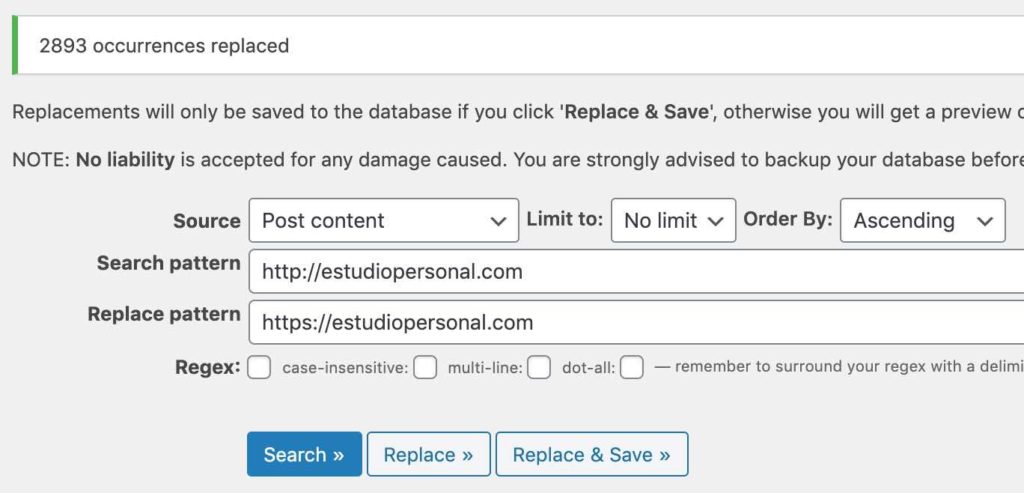
「Search Regex」の設定画面を開き、「Search pattern」の項目で、SSL化以前のサイトのアドレスを入力。「Replace pattern」にSSL化後のサイトのアドレスを入力して、「Replace」ボタンを押します。

すると、置換後の文字が表示されます。2893箇所の修正場所がありました。

これでよければ、「Replace & Save」ボタンを押して確定します。
こんな画面が出て、一瞬で書き換えが終了します。

その後、しばらく使わないので「Search Regex」はプラグインの項目から「無効化」しておきました。
次に、このままだと、検索エンジンから来たアクセスはhttp://のサイトになっているので、.htaccessファイルを編集してhttps://のアドレスにリダイレクトするよう設定します。
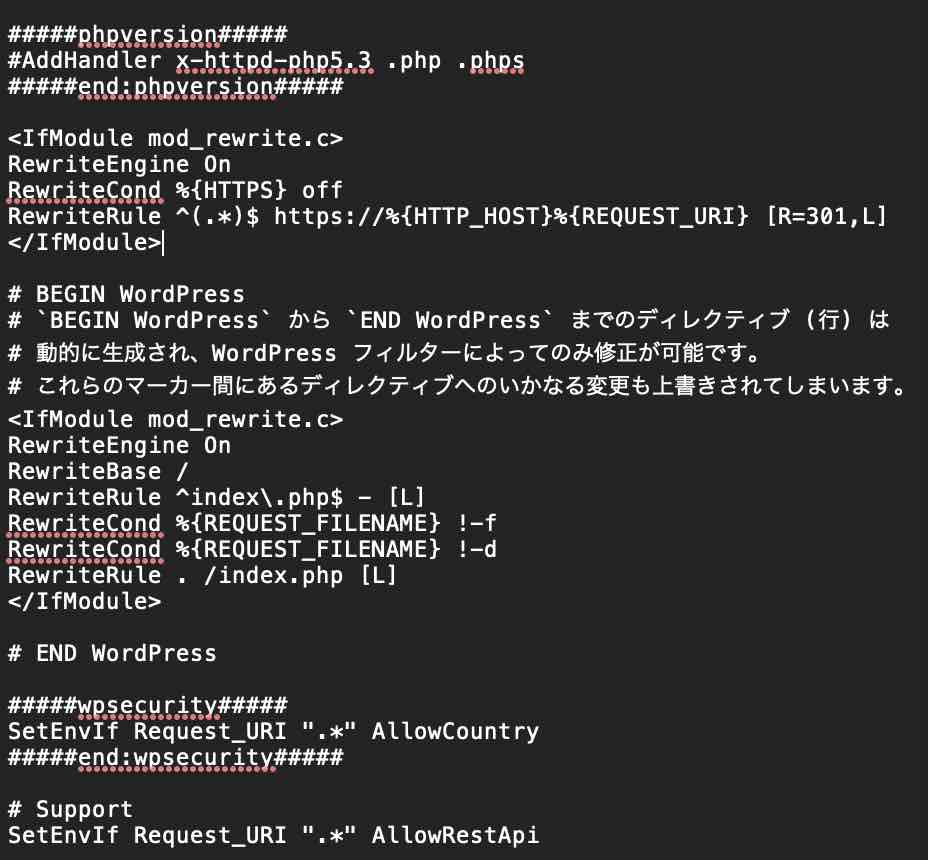
次の文字列を.htaccessの「# BEGIN WordPress」の前に挿入します。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>

編集した.htaccessファイルをアップロードして上書きします。
これで、検索エンジン経由でのアクセスもSSL化したサイトにリダイレクトされるようになりました。
調べながらやってみましたが、特に大きなトラブルもなく常時SSL化することができ、ホッとしました。

















コメント