いろんなブログを見ていると、記事の冒頭に目次がありますよね。
私は、目次は特に必要がないと思っていました。なぜなら記事自体が短いことが多かったからです。
でも、SEO的には一つの記事である程度のボリュームがあったほうがアクセスが集まりやすいし、そうなると目次を設定した方が、訪問者の方が目的の情報を見つけやすくなります。
例えば、旭山動物園に行った記事を書くとします。
旭山動物園にはいろんな施設があるわけです。
例えば、
ほっきょくぐま館
あざらし館
ぺんぎん館
もうじゅう館
さる山
など。
旭山動物園の特定の情報を知りたいと思ってサイトを訪れた方は目次があれば、無駄に画面をスクロールすることなく、目当ての情報を見ることができます。
上の例でいくと、「さる山」について知りたいと思った方は、目次の「さる山」をクリックすると、すぐにさる山の情報を得ることができるわけです。
そこで、Wordpressに目次を設置すると、利用者の満足度が高まり、ひいてはサイトの価値も高まるわけです。
目次の作り方ですが、私はみんな、自分で手動でHTMLやCSSなどをいじって設置しているのかと思っていたわけなんですが、実は目次を自動で設置するプラグインがあるんです。
それは、「Table of Contents Plus」というプラグインです。
では、目次を簡単に設置できるプラグイン「Table of Contents Plus」の導入方法をご説明いたします。
「Table of Contents Plus」の導入方法
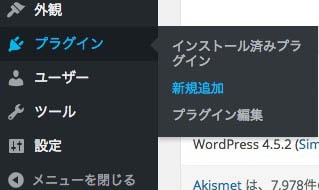
まず、Wordpressのダッシュボードのサイドメニュー、「プラグイン」の中の「新規追加」をクリックします。

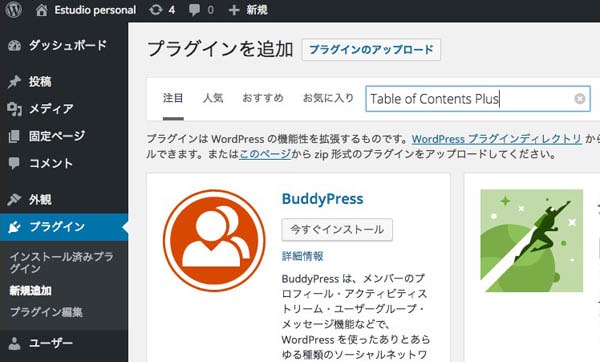
「プラグインを追加」の画面になります。ここで、上の方の検索窓に「Table of Contents Plus」を入力します。

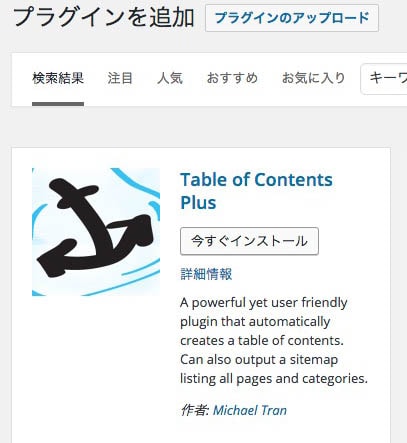
「Table of Contents Plus」が表示されますので、「今すぐインストール」を押して、Wordpressに「Table of Contents Plus」をインストールしましょう。

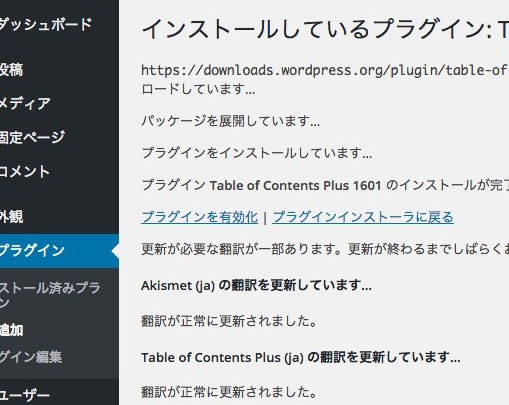
インストールが成功すると下のような画面になります。「プラグインを有効化」のテキストをクリックすると、「Table of Contents Plus」のインストールは完了です。

「Table of Contents Plus」の設定方法
次に「Table of Contents Plus」の設定をします。
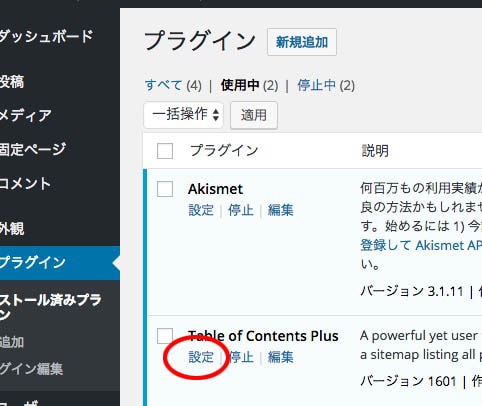
ダッシュボードの左のメニューの「プラグイン」から「インストール済みプラグイン」をクリックし、「Table of Contents Plus」の「編集」をクリックして、プラグインの設定画面を出します。

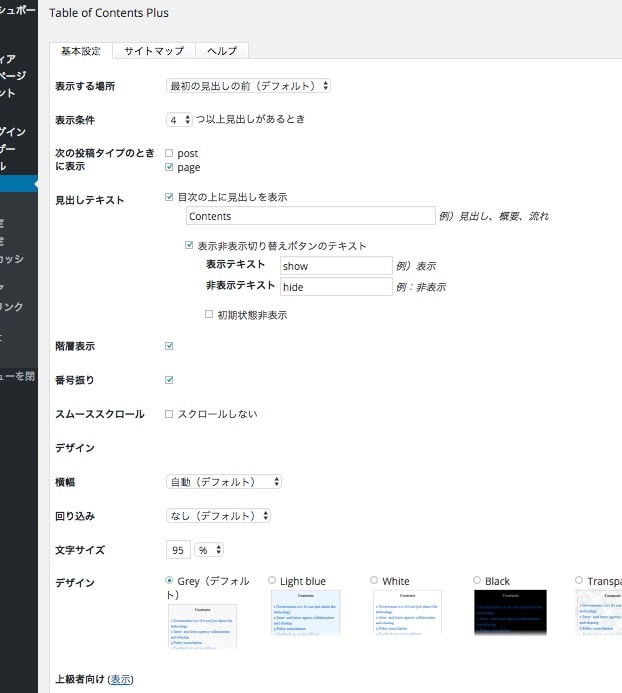
設定画面は日本語になっていました。

設定を変えなければならないところは、3つ目の「次の投稿タイプのときに表示」のところで、「post」 と 「page」の両方にチェックを入れてください。
あとは、上から7番目の「スムーススクロール」はチェックを入れておいた方がよいようです。チェックを入れると高速でスクロールする設定になるようです。
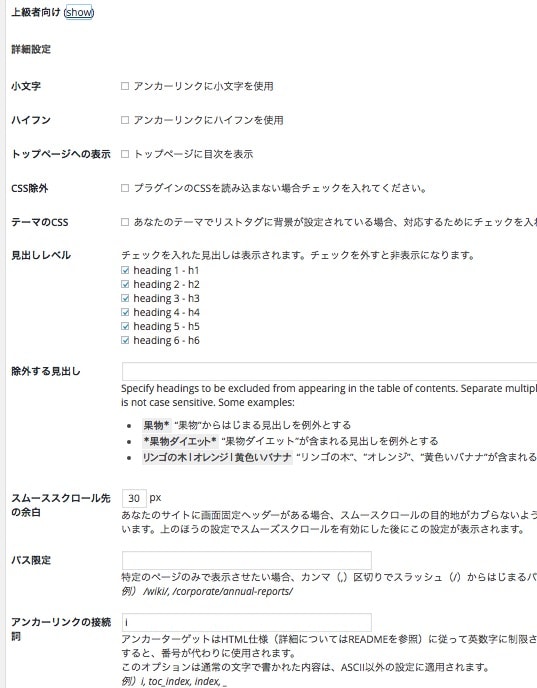
一番下の「上級者向け」をクリックするとさらに詳細な設定ができるのですが、ここで設定を変えておいた方がよいところがあります。

「見出しレベル」の「h1」のところのチェックは外しておきます。なぜならh1は記事のタイトルになるからです。
細かい見出しまでチェックすると記事が読みにくくなるので、「h2」と「h3」だけチェックを入れるのがよいようです。
設定を変えたら、一番下の「更新」ボタンを押すのを忘れないようにしてください。
見出し付きの記事の投稿方法
では、実際の投稿の時はどのように入力するのでしょうか。
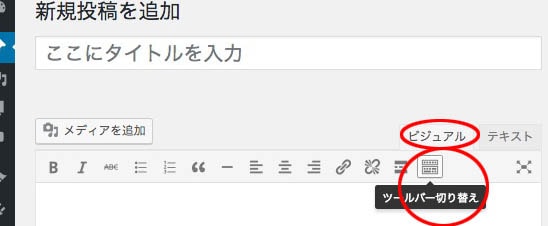
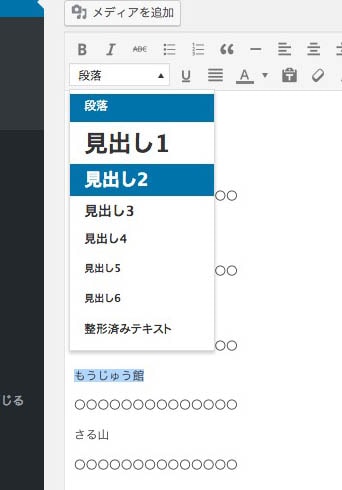
入力画面で多少HTMLの知識のある方なら、テキストモードで入力していたかもしれませんが、これを「ビジュアル」モードに切り替えます。さらに「ツールバー切り替え」ボタンを押して、「段落」ダイアログを出しておきます。

記事を実際に書き、見出しにしたい部分を選択して、「段落」ダイアログの中の「h2」をクリックしてこれを見出しとします。

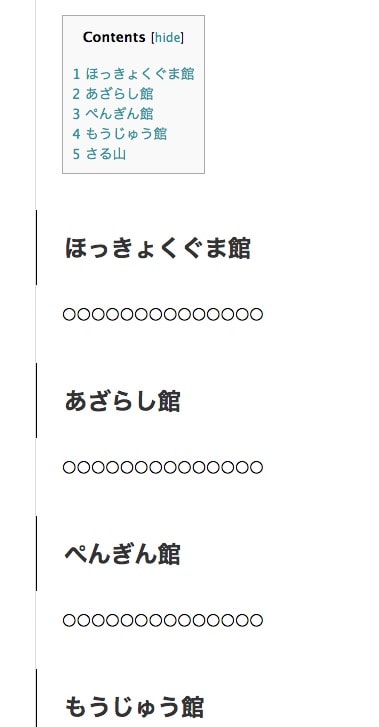
記事を保存し、確認してみると、目次が自動で生成されていました。

「表示テキスト」のところが日本語のほうがわかりやすいので変更しました。








コメント